Notice
Recent Posts
Recent Comments
Link
개발 무지렁이
[Vue] 데이터의 변화를 감지하여 자동으로 화면에 그려주는 Vue.js의 핵심 컨셉(reactivity)과 양방향 Data Binding 본문
Frontend/Vue
[Vue] 데이터의 변화를 감지하여 자동으로 화면에 그려주는 Vue.js의 핵심 컨셉(reactivity)과 양방향 Data Binding
Gaejirang-e 2023. 9. 17. 21:05
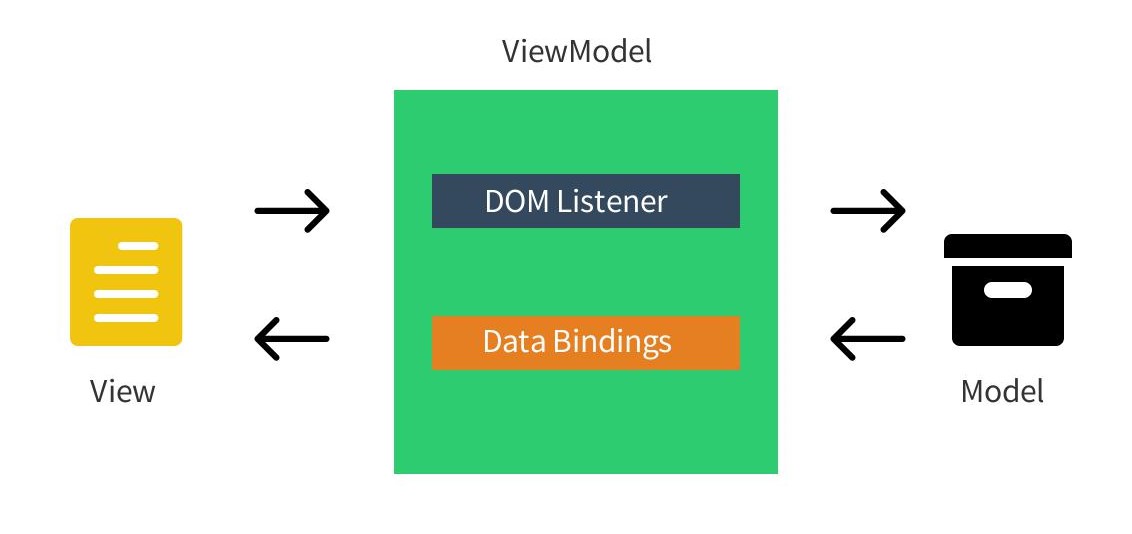
𐂂 MVVM (Model-View-ViewModel) 패턴
Model Layer
: API를 통해 데이터를 가져오거나 저장 및 조작하는 코드를 말한다.
View Layer
: 사용자 인터페이스를 나타내며,
단순히 데이터를 표시하고 사용자 입력을 받아들이는 역할만을 하는 코드를 말한다.
ViewModel Layer
: View에 표시할 데이터를 Model로부터 가져와 포맷팅하거나
View에 표시되는 데이터의 변경사항을 Model에 반영하는 등
사용자 입력을 처리하고, Model과 상호작용에 필요한 비즈니스로직을 포함하는 코드를 말한다.
: API를 통해 데이터를 가져오거나 저장 및 조작하는 코드를 말한다.
View Layer
: 사용자 인터페이스를 나타내며,
단순히 데이터를 표시하고 사용자 입력을 받아들이는 역할만을 하는 코드를 말한다.
ViewModel Layer
: View에 표시할 데이터를 Model로부터 가져와 포맷팅하거나
View에 표시되는 데이터의 변경사항을 Model에 반영하는 등
사용자 입력을 처리하고, Model과 상호작용에 필요한 비즈니스로직을 포함하는 코드를 말한다.
𐁍 Vue.js 란
MVVM 패턴의 ViewModel Layer에 해당하는 화면 단의 라이브러리를 말한다.
Vue의 설계 철학은 데이터와 뷰간의 분리를 강조한다.
더불어, Vue의 핵심 컨셉은 reactivity(반응성)로써 데이터의 변화를 라이브러리에서 감지하여,
알아서 화면을 자동으로 그려주는 것이다. 이는 DOM Listener와 Data Bindings 기술을 통해 구현되어질 수 있다.
Vue의 설계 철학은 데이터와 뷰간의 분리를 강조한다.
더불어, Vue의 핵심 컨셉은 reactivity(반응성)로써 데이터의 변화를 라이브러리에서 감지하여,
알아서 화면을 자동으로 그려주는 것이다. 이는 DOM Listener와 Data Bindings 기술을 통해 구현되어질 수 있다.

발생하는 이벤트를 DOM Listeners가 받아 동작하게 되고,
자바스크립트의 데이터가 바꼈을 때, Data Bindings를 이용해서 화면에 반영한다.
❓ DOM (Document Oject Model) 이란?
웹페이지가 로드될 때 브라우저가 생성하는 문서객체모델을 말한다.
DOM을 이용해서 HTML을 자바스크립트로 조작할 수 있다.
자바스크립트의 데이터가 바꼈을 때, Data Bindings를 이용해서 화면에 반영한다.
❓ DOM (Document Oject Model) 이란?
웹페이지가 로드될 때 브라우저가 생성하는 문서객체모델을 말한다.
DOM을 이용해서 HTML을 자바스크립트로 조작할 수 있다.
𖠃 View Instance
Vue로 개발할 때 필수로 생성해 메모리에 올려야하는 실제 객체를 말한다.
new Vue();와 같이 생성자 함수의 객체 생성 패턴으로 객체를 생성한다.
이렇게 생성하는 이유는 Vue 라이브러리가 미리 Vue() 생성자 함수의 코드 블록안에 Vue 개발이 쉽게끔 도와주는
이미 API(기능)과 속성을 정의해놨기 때문이다.
때문에 Vue() 생성자를 호출해야, 그 안에 있는 속성과 기능을 가져다 사용할 수 있다.
new Vue();와 같이 생성자 함수의 객체 생성 패턴으로 객체를 생성한다.
이렇게 생성하는 이유는 Vue 라이브러리가 미리 Vue() 생성자 함수의 코드 블록안에 Vue 개발이 쉽게끔 도와주는
이미 API(기능)과 속성을 정의해놨기 때문이다.
때문에 Vue() 생성자를 호출해야, 그 안에 있는 속성과 기능을 가져다 사용할 수 있다.
📜 vue-instanceEx.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- Vue의 속성과 기능이 유효해진다 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app' //body 태그 안에서 app이라는 id를 가진 태그를 찾아 Vue 인스턴스를 붙이겠다. data: {
message: 'hi'
}
// 옵션은 이밖에도 template, methods, created, watch 등이 있다.
});
</script>
</body>
</html>
🦉 코드 해석
Vue 인스턴스 내의
el 옵션으로 해당 인스턴스를 붙일 element를 지정해줘야
해당 태그 안에서 Vue의 속성과 기능이 유효해진다.
data 옵션은 데이터 모델을 나타내며,
Vue template은 화면을 표현하는 역할을 한다.
Vue는 이 두 요소를 연결하고 감시하여
데이터가 변경될 때, 자동으로 Vue를 업데이트하며
반대로 사용자의 입력에 의한 데이터 모델도 업데이트 한다.
이를 '양방향 바인딩'이라 한다.

Vue 인스턴스 내의
el 옵션으로 해당 인스턴스를 붙일 element를 지정해줘야
해당 태그 안에서 Vue의 속성과 기능이 유효해진다.
data 옵션은 데이터 모델을 나타내며,
Vue template은 화면을 표현하는 역할을 한다.
Vue는 이 두 요소를 연결하고 감시하여
데이터가 변경될 때, 자동으로 Vue를 업데이트하며
반대로 사용자의 입력에 의한 데이터 모델도 업데이트 한다.
이를 '양방향 바인딩'이라 한다.

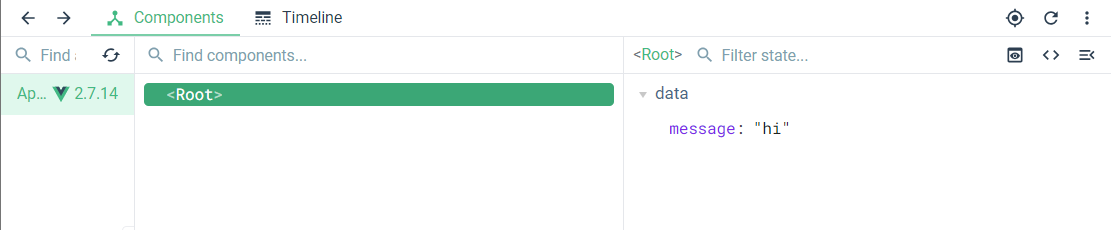
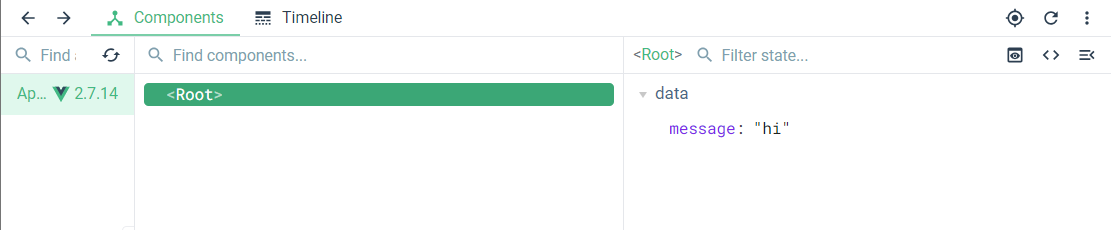
Vue의 핵심 컨셉인 reactivity가 Vue의 data 속성에 반영되어 있다.
즉, data의 변화에 따라 화면이 자동적으로 그려진다.
➼ 🦔 Data Binding 내부 동작 (객체의 접근과 할당)
📜 data-binding.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="#app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {};
//라이브러리화
(function() {
function init() {
Object.defineProperty([대상객체], '[객체의속성]', {
//속성에 접근했을 때 동작정의
get: function() {
console.log('접근');
},
//속성에 값을 할당했을 때 동작정의
set: function(newValue) {
console.log('할당', newValue);
render(newValue);
}
});
}
function render(value) {
div.innerHTML = value;
}
init();
})(); //즉시 실행 함수
</script>
</body>
</html>
🦉 즉시 실행 함수
즉시 실행 함수로 감싸면 내부 함수와 변수가 노출되지 않는다.
또한 즉시 실행 함수 외부에서 직접 접근할 수도 없다.
🦉 Object.defineProperty()
객체의 특정 속성의 동작을 재정의하는 API
즉시 실행 함수로 감싸면 내부 함수와 변수가 노출되지 않는다.
또한 즉시 실행 함수 외부에서 직접 접근할 수도 없다.
🦉 Object.defineProperty()
객체의 특정 속성의 동작을 재정의하는 API
'Frontend > Vue' 카테고리의 다른 글
| [Vue] 인스턴스 방식의 뷰라우터(VueRouter)를 사용한 페이지 이동과 Vue에서 권고하는 비동기 처리 방식, axios (0) | 2023.10.07 |
|---|---|
| [Vue] 영역별 구성요소를 나타내는 컴포넌트와 컴포넌트 간의 관계 및 데이터 흐름 (with 컴포넌트 통신방식) (0) | 2023.09.30 |
Comments


